When your website does not provide superior user experience to your users, then it is time to evaluate your website’s performance and content. Regular website maintenance can provide you with the flaws and strengths of your website, and the necessary recommendations to improve it further. A broken website might be the result of a variety of issues that website owners and designers face, in their journey to perfect their website.
Content Audit
It is important to have your content updated, with all unnecessary data removed. This helps in organizing your data more clearly and ensuring that you have communicated all the important bits of information.
Your website must always be helpful in providing content that your viewer is searching for. Your ‘About Us’ page must have a clear description of your brand and its objectives, ‘Contact us’ page must contain concise contact details etc.
If you compile all your content on an excel sheet, listing each and every information, then it becomes easier to draw out relationships between your content.
Looking back at your content list, you can sufficiently make decisions regarding addition or subtraction of information on your website, besides revising it continuously.
If website design is coming in the way of providing information, then the creativity of the design must be dialed down.
Are you able to find out what you are looking for on the website? Are you able to navigate through a website without any obstructions? Ask these questions to enrich your website’s user experience.
Screen Resolution
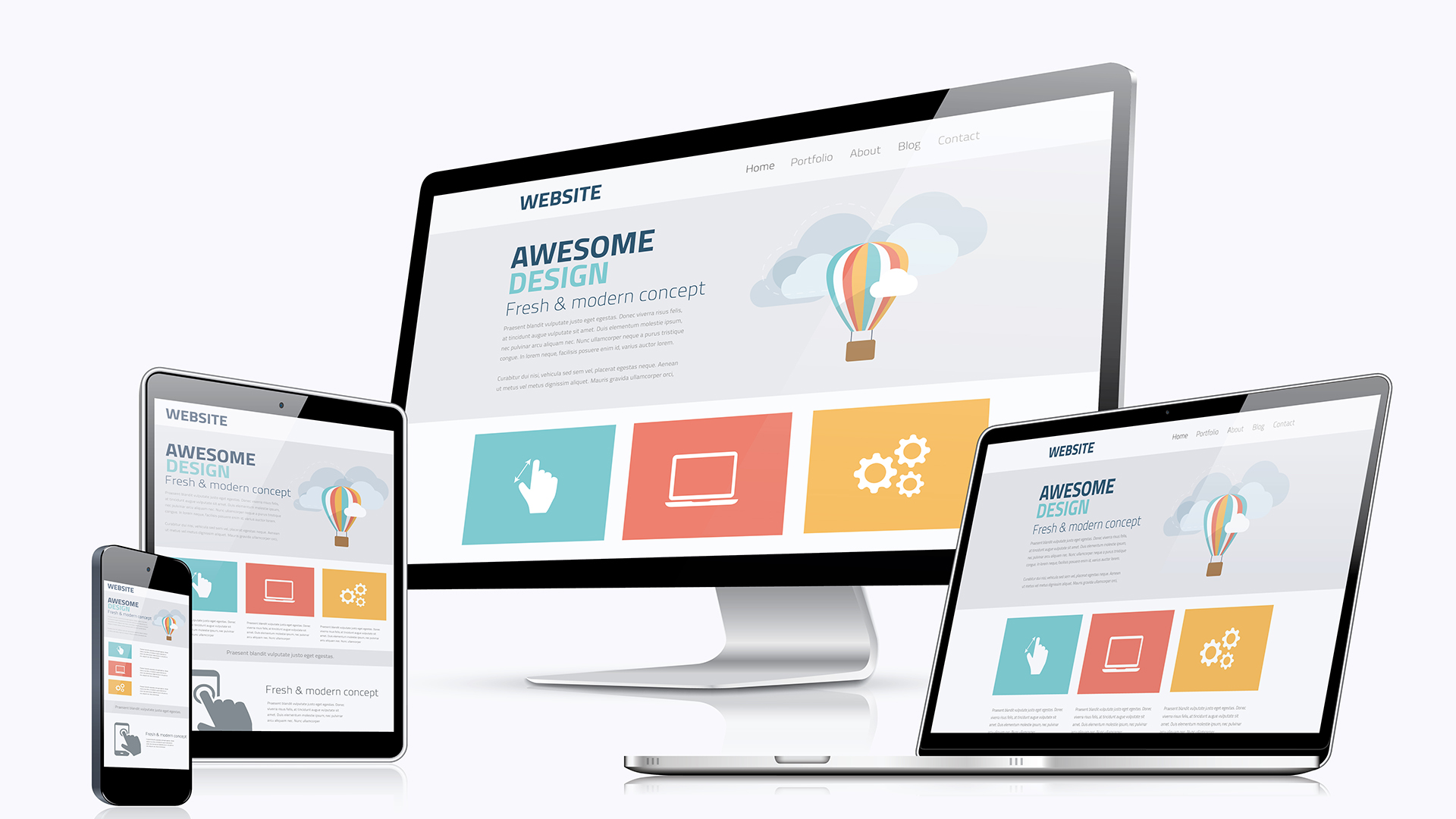
You must always take into account how your website is displayed on various mobile devices.
Your website resolution must be in accordance with the screen size that your audience enjoys. You must also continually check your website on various browsers, to rule out browser issues.
As a web designer, you can make use of SVG, vector-based graphics, that do not lose quality when resized. SVG is based on a mathematical formula, rather than pixels, and thus, are resolution-independent. Resolution refers to the pixel height and width of a screen.
Screen resolution is independent of screen size. For example, your mobile phone’s resolution might be equal to your 40 inch TV’s screen resolution! It’s marvelous, is it not?
Caution! If your website has a high resolution, then it might not render properly on smaller screen sizes.
For your website to be displayed correctly on phones, tablets, desktops, and laptops, you can opt for a responsive or an adaptive website design.
Responsive design scales your text and images and alters the website display according to screen measurements. If you have an existing website, adaptive design allows you to make it mobile-friendly.

SOURCE: Obey Marketing Group
Broken Links
Broken links lead your users to a 404 error page, significantly lowering user experience of your website. When you change the name of the sub webpage URL from, say, ‘support’ to ‘contact’, then any link that previously pointed to ‘support’, will not point to ‘contact’.
Since ‘support’ doesn’t exist anymore, it will take you to a 404 error page. If you move a webpage, then you must add a redirect that automatically forwards the user to the new page.
Links to pages such as homepage, contact and employee pages are essential on 404 page, enabling the user to go to some other webpage, rather than exiting the website.

SOURCE: Airbnb’s Flat 404 message
Hosting Issues
Some of the most common hosting issues that you might face include incorrectly displayed website layout and images, new changes to your website not being displayed, slow website loading speed, and missing e-mails. These issues require some communication with your hosting provider, along with some changes to your code.
Your website must load within 3 seconds, and so, sizes of images and animated graphics must be kept to a minimum. Test your website speed with various tools available online such as Pingdom, gtmetrix, and PageSpeed Insights.
Your website speed might be hindered if there are a lot of resources that your browser has to download, in order to render your page. Cut down on some of the unnecessary power-draining resources, including extra scripts, advertisements, tracking codes, to fall under the typical website size.
Tell us how you liked this blog post, and how we can improve it!
Here are Top 10 Most Common WordPress Errors & How To Fix Them!
